🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於:2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulm5
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
隨著整個專案的開發,目錄與元件勢必也會越來越多,如同 Vue 3 的專案可能會有專門放置元件目錄 components 等,在 Vue 3 我們可能不太需要去在意目錄的名稱,但在 Nuxt 3 的專案下,有一些目錄與名稱其實有一些基本的規定與名稱,只要照著 Nuxt 3 約定好的方式進行開發,就能更好利用 Nuxt 3 幫你完成許多貼心的功能。
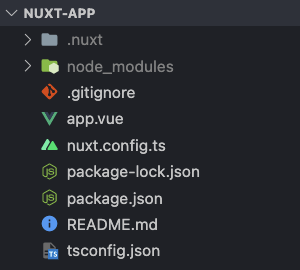
當我們 Nuxt CLI 建立第一個 Nuxt 3 專案並第一次啟動開發伺服器後,專案目錄結構會長得像這樣:
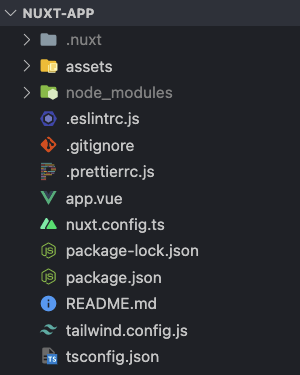
如果你是跟著這個系列安裝了 TypeScript、Linter 及 Tailwind CSS 等套件,那麼專案目錄結構會長得像這樣:
雖然我們能依照需求建立檔案及目錄,但 Nuxt 3 在目錄的結構與命名其實有一定的規則與模式,以下針對 Nuxt 3 來講述一下目錄的結構與遵循的方式。
Nuxt 3 框架希望我們可以專注在開發而不是在配置,所以在預設的情況專案的目錄架構已經有一個不錯的結構可以遵循。
一個完整的 Nuxt 3 專案,它的目錄結構如下:
nuxt-app/
├── .nuxt/
├── .output/
├── assets/
├── components/
├── composables/
├── content/
├── layouts/
├── middleware/
├── node_modules/
├── pages/
├── plugins/
├── public/
└── server/
├── api/
├── routes/
└── middleware/
├── .gitignore
├── .nuxtignore
├── app.config.ts
├── app.vue
├── nuxt.config.ts
├── package.json
└── tsconfig.json
.nuxt 目錄開發環境下由 Nuxt 產生出 Vue 的網站,.nuxt 目錄是自動產生的,你不應該任意的調整裡面檔案。
.output 目錄當你的網站準備部署至正式環境時,每次編譯建構專案時,皆會自動重新產生這個目錄,你不應該任意的調整裡面檔案。
assets 目錄顧名思義,這是靜態資源檔案所放置的位置,目錄內通常包含以下類型的檔案:
這些靜態資源,最終在專案編譯建構時,由 Vite 或 webpack 進行編譯打包。
components 目錄放置 Vue 元件的地方,Nuxt 會自動載入這個目錄中的任何元件。
composables 目錄組合式函數放置的目錄,簡單來說可以把常用或通用的功能寫成一個共用的函數或 JS 檔案,放置在這個目錄視為組合式函數,Nuxt 也會自動載入這些組合式函數,讓需要使用的頁面或元件可以直接做使用。
content 目錄透過使用 Nuxt Content,我們可以在這個目錄下建立 .md、.yml、.csv 和 .json 檔案,Nuxt Content 會讀取並解析這些文件並進行渲染,用來建立基於文件的 CMS。
layouts 目錄用於放置通用或可能重複使用到的佈局模板,提供程式碼的可重複使用性。
middleware 目錄Nuxt 3 提供了路由中間件的概念,用以在導航到下一個頁面之前執行一些程式碼如權限驗證。
node_modules 目錄通常有使用 Node.js 的套件管理,例如 NPM,對此目錄應該有一些印象,使用 Nuxt 3 及專案所需要的相依套件都會存放在這個目錄。
pages 目錄這個目錄主要是用來配置我們的頁面,你也可以只使用 app.vue 來完成你的網站,但如果建立了 pages 這個目錄,Nuxt 3 會自動整合 vue-router,並會依據目錄及檔案結構規則來自動產生出對應路由,也是 Nuxt3 產生路由的方式。
plugins 目錄Nuxt 會自動載入這個目錄檔案,作為插件使用,在檔案名稱可以使用後綴 .server 或 .client,例如, plugin.server.ts 或 plugin.client.ts 來決定只讓伺服器端或客戶端載入這個插件。
public 目錄這個目錄主要用於伺服器根目錄提供的文件,包含必須固定的檔案名稱如 robots.txt 或不太會變動的 favicon.ico。
server 目錄用於建立任何後端的邏輯如後端 API,這個目錄下還包含了 api、server 和 middleware 來區分功能,不具有自動載入,但支援 HMR。
.gitignore 檔案在使用 Git 版本控制時,可以設置一些不需要或忽略關注變動的檔案及目錄。
.nuxtignore 檔案可以設置讓 Nuxt 編譯建構時,一些不需要或忽略檔案。
app.config.ts 檔案提供服務運行時暴露給客戶端使用的設定,因此,請不要在 app.config.ts 檔案中添加任何機密資訊。
app.vue 檔案Nuxt 3 網站的入口點元件。
nuxt.config.ts 檔案用於配置 Nuxt 專案的設定檔。
package.json 檔案這個檔案裡面定義了專案資訊、腳本、相依套件及版本號,通常有使用 Node.js 套件管理工具建置的專案都會包含此檔案。
tsconfig.json 檔案Nuxt 3 會在 .nuxt 目錄下自動產生一個 tsconfig.json 檔案,其中已經包含了一些解析別名等預設配置;你可以透過專案目錄下的 tsconfig.json 來配置擴展或覆蓋 Nuxt 3 預設的 TypeScript 設定檔。
前面簡介了Nuxt 3 的預設目錄結構與用途,在目錄名稱上 Nuxt 3 也提供了可以調整目錄名稱的方式,只要在 nuxt.config.ts 修改對應的參數,就可以自訂目錄的名稱。不過呢,也並不是所有的目錄都能修改,目前官方提供的 dir 參數共有以下四個目錄參數選項供修改:
例如我想將 pages 目錄名稱調整為 views 就可以新增下列 dir 設定添加至 nuxt.config.ts,就可以將 pages 目錄功能及規則調整為 views 目錄來實現。
export default defineNuxtConfig({
dir: {
pages: 'views',
}
}
在介紹目錄結構時有提到,某些目錄下的檔案是具有自動載入 (Auto Imports)的功能,意思就是說,當我們在這些特定的目錄 components、composables、layouts、plugin 添加檔案時,Nuxt 3 會自動載入這些元件或函數,
Nuxt 3 的自動載入具體有以下三種:
Nuxt 會自動載入一些元件或組合式函數,用以讓開發時可以在全部頁面或定義元件和插件可以使用。
Nuxt 自動載入的元件就好比 app.vue 程式碼內,一開始在 template 就有的 <NuxtWelcome /> 歡迎頁面元件,其他還包含了 <NuxtPage>、<NuxtLayout> 和 <NuxtLink> 等,詳細可以參考官方文件
例如,下面程式碼中的 useAsyncData 與 $fetch 就是 Nuxt 自動載入的組合式函數,在各個頁面或元件都能做使用。
<script setup>
const { data, refresh, pending } = await useAsyncData('/api/hello', () => $fetch('/api/hello'))
</script>
例如,Vue 3 中會使用到的 ref、computed 等這類的 helpers 或 lifecycle hooks,在 Nuxt 3 也都將會自動的載入,不需要在 import。
<script setup>
// 不需要在 import ref 或 computed
const count = ref(1)
const double = computed(() => count.value * 2)
</script>
如前面所提及的,Nuxt 會自動載入定義在特定目錄的檔案,例如:
我們建立一個 ./components/IronManWelcome.vue 檔案:
<template>
<div class="bg-white py-24">
<div class="flex flex-col items-center">
<h1 class="text-6xl font-semibold text-sky-400">2022 iThome</h1>
<p class="mt-4 text-9xl font-bold text-gray-600">鐵人賽</p>
</div>
</div>
</template>
在 app.vue 檔案中,新增 <IronManWelcome /> 元件。
<template>
<div>
<IronManWelcome />
</div>
</template>
現在,瀏覽器可以看見我們添加的元件效果。
可以發現,我們不需要添加 import IronManWelcome from './components/IronManWelcome' 就可以直接在 template 直接使用 <IronManWelcome /> 元件,這就是 Nuxt 3 基於目錄的自動載入功能。
如果想關閉 Nuxt 的自動載入元件或函數的功能,可以修改專案目錄下的 nuxt.config.ts 檔案,將 imports.autoImport 設定為 false。
export default defineNuxtConfig({
imports: {
autoImport: false
}
})
Explicit (顯式、明確的),當我們需要手動載入,就可以用 #import 這個 Nuxt 釋出的別名,來個別載入那些具有自動載入的元件或函數。
<script setup>
import { ref, computed } from '#imports'
const count = ref(1)
const double = computed(() => count.value * 2)
</script>
Nuxt 3 的專案目錄與結構已經有一個規定可以遵守,Nuxt 3 規劃的目錄及檔案架構,讓我們可以不用再煩惱該如何配置,只需要專注開發,當你熟悉這些目錄檔案規則與自動載入的特性,肯定能更快上手 Nuxt 3。
感謝大家的閱讀,這是我第一次參加 iThome 鐵人賽,請鞭小力一些,也歡迎大家給予建議 :)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
